Webflow Tutorials
Learn how to build a website or website assets within the Webflow environment.

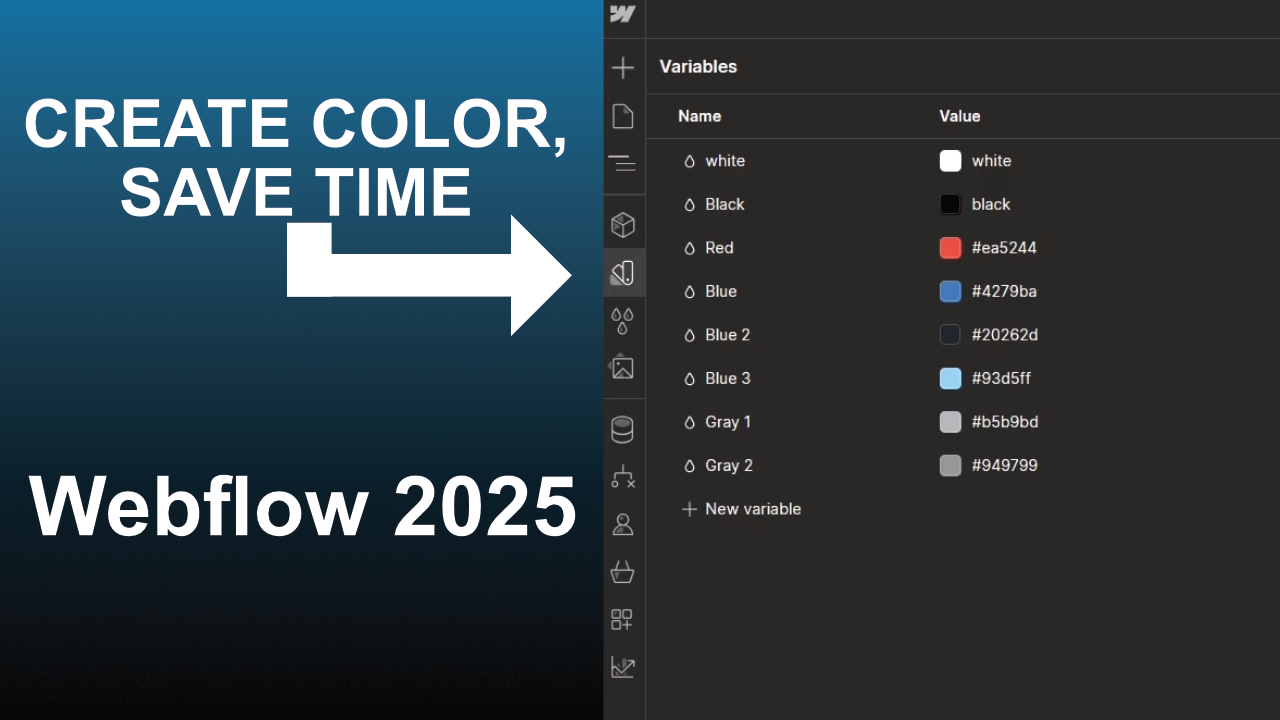
Learn Webflow in 2025! Lesson 1 Variable Colors
Variables saves time when coloring elements, like backgrounds, in Webflow. Think of variables as a box of crayons that can quickly use to change the appearance of elements.
Colors for website:
Name: Red, Hex Code:ea5244
Name: Gray 1, HexCode: b5b9bd
Name: Blue, HexCode: 4279ba
Name: Gray 2, HexCode:949799
Name: Blue 2, HexCode: 20262d
Name: Black, Hex,000000
Name: Blue 3, HexCode: 93d5ff
Name: White(default)

Learn Webflow in 2025! Lesson 2 Landing Page
The landing page is the first thing you see after the website loads. Link for the image: click here

Learn Webflow in 2025! Lesson 3 Add Image Descriptions
In this Webflow tutorial, we learn about adding descriptions to images. Adding descriptions allows screen reading software to read what is featured in the image.
Articles:
Website ADA Compliance Definitions
https://adacompliance.tips/website-ada-compliance-definitions/
ADA Compliance Tips
https://adacompliance.tips/
Designing AccessibleText Smashing Magazine Article
https://webflow.com/blog/ada-testing
ADA Testing 101
https://webflow.com/blog/ada-testing

Learn Webflow in 2025! Lesson 4 Webflow CMS Tool
In this Webflow tutorial we learn how to create tour dates for a traveling musician using Webflow's CMS tool.

Learn Webflow in 2025! Lesson 5 Interactions
In this tutorial we create hover interactions that change the color of the background.
Learn more about combo classes: Click here

Learn Webflow in 2025! Lesson 6 Contacts Section
In this Webflow tutorial we learn to make the contacts segment of a website using the grid tool.

Learn Webflow in 2025! Lesson 7 Footer
Here are the links to copy and paste for this lesson
2024 Jeff Somerset. All Rights Reserved
Socials
YouTube
https://www.youtube.com/
https://www.facebook.com/
https://www.instagram.com/
Music
Amazon
https://music.amazon.com/
Spotify
https://open.spotify.com/
Apple Music
https://music.apple.com/us/home
SoundCloud
https://soundcloud.com/

Learn Webflow in 2025! Lesson 8 Custom Navigation Bar
In this Webflow tutorial you will be able to create your own navigation bar.

Learn Webflow in 2025! Lesson 9 Custom Navigation Drop Down
Have a drop down menu within a navigation bar is great for when you want to add links without overwhelming the bar's space.

Learn Webflow in 2025! Lesson 10 Components
In Webflow, components allow you to use the same elements within your website. The most common components are the navigation bar and the footer.

Learn Webflow in 2025! Lesson 11 Create an About Page
In the about page we will set up a short fictional biography using the grid tool.

Learn Webflow in 2025! Lesson 12 Creating Blogs with CMS and AI
In this tutorial we will use the CMS tool again to create blogs for the website. The content for the blog will be generated using Webflow's CMS generative text.

Learn Webflow in 2025! Lesson 13 Creating Your Own Blog Entry
You will learn how to create your own blog entry using content already created- but formatted for Webflow. It's advised to use a text editor before setting up your blog entries on Webflow.